|
Get a Gift Card Valued Up to $750 or Other Free Stuff!
Miscellaneous / All Other Ads
California, USA
|

|

|
New and Used Outboard motors for sale
Services / Other Services
Alabama, USA
|

|

|
Move Out Cleaning Service Los Angeles
Business / Other
Culver City, USA
|

|

|
Efficient and Reliable International Shipping with Lex Pack & Ship
Services / Other Services
New York, USA
|

|

|
Awesome Way to try and Increase Your Sales Immediately!
Services / Computer
Australia, Australia
|

|

|
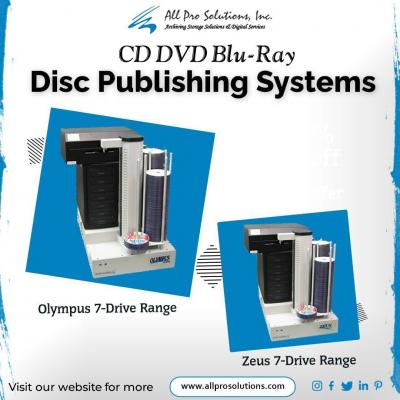
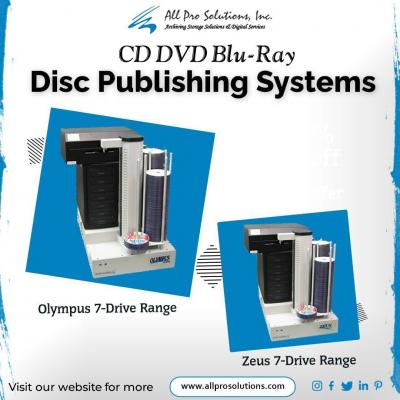
CD DVD and Blu-ray Disc Publishing Systems for Your Media Needs
For Sale / Electronics
South Carolina, USA
|

|

|
Shop Now for Your Unique Console Set
Services / Other Services
Santa Clara, USA
|

|

|
Write Blog Posts - $35 an Hour
Jobs / Sales Jobs
USA
|

|

|
App Development Company
Services / Other Services
California, USA
|

|

|
Pug Puppies for sale | Pug Puppies for Adoption
For Sale / Animals - Pets
California, USA
|

|

|
365 Day of Healthy Living
Miscellaneous / All Other Ads
Aus, Australia
|

|